How to Read Contactless Smart Card From a Chrome App (Part 2)
Develop a Chrome Apps to read a NXP Mifare 4k classic card with the HID OMNIKey 5427 reader
In Part 1, we reviewed the basics of PC/SC, CCID, Mifare, and card readers. Before we proceed with the code, another concept needs to be explained.
APDU
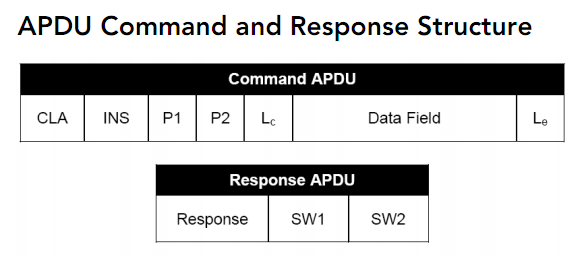
Smart cards work with a set of commands sent from the application to the card in a block known as an APDU (Application Protocol Data Unit), which is the communication unit between a reader and a card.
There are two types of APDUs: 1) command APDUs and 2) response APDUs. The command APDUs are sent by the reader to the card, it contains a mandatory 5-byte header and from 0 to up to 255 bytes of data. The response APDUs are sent by the card to the reader: it contains a mandatory 2-byte status word and from 0 to up to 256 bytes of data.

In a response APDU, we normally get a “90 00” status (SW1, SW2) if the command is successfully executed.
As mentioned earlier, PC/SC standard lacks abstraction of cards, so different manufacturers implement different commands to different cards. For example, they may have different encryption algorithms, memory layouts, and ways the encryption keys are stored and handled. Thus, it is up to the developer to develop apps that use the commands to communicate with the application and handle all these differences.
Read/Write Mifare Card Data with APDUs
In the context of HID Ominikey 5427 and Mifare classic cards, here are the steps to Read/Write data from the card.
- Authenticate the card with the correct encryption key, which is pre-loaded into the reader.
- Send the General Authentication command to the card
- Send the read/write binary command to the card. Obviously, step 3 can only be successful after a successful authentication step.
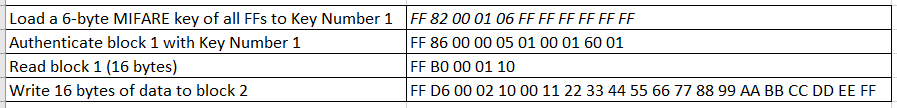
An example of APDU commands

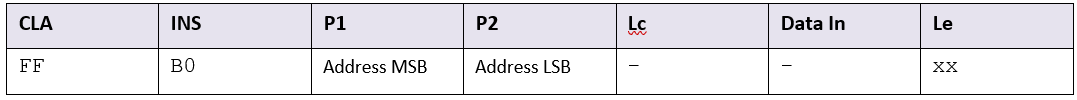
For the read binary command, the APDU definition is as following:

If you want more details about the above APDU commands, download a Ominikey 5x27 software developer guide from HID Developer Center.
Chrome App
I extended Lodovic’s example Chrome app to work with the Omnikey 5427 and Mifare card.
Although Chrome Apps usually work in Windows Chrome. This example App will only work with Chrome OS (Chrome book or Chrome Device) as it depends on the Google SmartCard Connector PC/SC Api library (google-smart-card-client-library.js). If you don’t have access to a Chrome Device, you can apply the code snippets on top of the Nodejs version of PC/SC example .
Here is the onConnected(card) function, it includes the “Load Key” and “General Authentication” steps.
After the successful authentication, the read APDU command can be sent to the card, and the data received in response is converted to ASCii string as a result.
The above code snippets are self-explainable. It demonstrates the steps to read data from a particular block in the card with vanilla Javascript.
Deploy and Manage the App in Chrome Device
Chrome Device is a Single-Purpose Device, especially suitable for the Chrome App with Kiosk Mode. Chrome OS devices offer a robust and fluid experience compared with traditional PCs.
The Smart Card App is a perfect fit in this environment, as it is inexpensive, easy to manage, and reliable.
Google offers a simple and straightforward method of controlling the devices via Chrome Enterprise, designed to configure and manage all your Chrome Devices in a central location. You can create a private Chrome App and deploy it to the devices you selected. You can control everything, from app installation to device policies and user accounts.

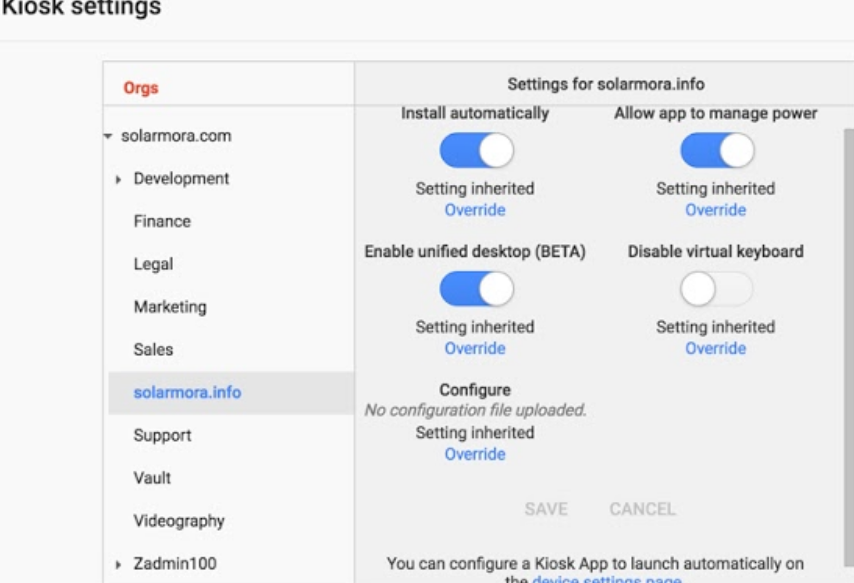
Chrome Enterprise — Kiosk Settings
As I mentioned, this article is for software developers new to smart card technology. As a beginner, you may find it difficult to find resources and help. One of the tips is that Don’t forget the utility tools bundled with the card reader from the manufacturer. They are great for testing the commands and help you understand the features of the reader and card specification.
Enjoy the journey.
- Title: How to Read Contactless Smart Card From a Chrome App (Part 2)
- Author: Sunny Sun
- Created at : 2019-09-01 00:00:00
- Updated at : 2024-08-16 19:46:17
- Link: http://coffeethinkcode.com/2019/09/01/how-to-read-contactless-smart-card-from-chrome-app-part-2/
- License: This work is licensed under CC BY-NC-SA 4.0.