
Choosing the Right Platform - IIS or Nginx for Angular Deployment
A Practical Hands-on Guide
** The post was last updated on 28-07-2024
When it comes to hosting Angular applications, IIS and Nginx are two popular choices. Both offer reliable performance and security but differ in configuration, performance characteristics, and feature sets.
This article delves into the pros and cons of each to help you make an informed decision for your project.
IIS vs Nginx
IIS (Internet Information Services) and Nginx are two popular web servers used to host web applications. They differ in architecture, performance, and use cases, catering to different needs in the web hosting.
IIS is tightly integrated with the Windows operating system, making it easy to use and manage in a corporate environment. At the same time, Nginx is known for its high performance and low resource usage, making it well-suited for high-traffic websites. For normal web apps, the performance difference between these two is negligible. But Nginx has an edge in its flexibility and extensive configuration options.
IIS (Internet Information Services)
- Pros:
- Tight integration with Windows environments.
- Familiar interface for Windows administrators.
- Strong support for ASP.NET Core applications.
- Cons:
- Can be resource-intensive compared to Nginx.
- Configuration might be more complex for specific scenarios.
Nginx
- Pros:
- Known for high performance and low resource consumption.
- Flexible configuration for complex routing and load balancing.
- Open-source with a large community.
- Cons:
- Steeper learning curve compared to IIS for those unfamiliar with configuration files.
- Might require additional tools for Windows environments.
Get Angular App ready for Deployment
To pepare our app to be deployed, we need to build the app with a production configuration.
Run the following CLI command
1 | ng build --prod |
The flag — prod means the production build output is optimized with minification, tree shaking, and AOT (ahead-of-time) compilation. As a result, the output bundle size will be significantly smaller than a development build. After the build is completed, the output files are stored in a dist/[app-name]folder. These files are the artifacts for the deployment.
How to Deploy Angular App to IIS
IIS is a web server developed by Microsoft and included in the Windows operating system. The benefit of using IIS is that it can take advantage of various security features, i.e., Windows Authentication.
Add the **web.config** file
To be able to use IIS to host Angular App, we need to add a web.config file first.
1 | <?xml version="1.0" encoding="UTF-8"?> |
The above web.config file contains the IIS rewrite rules. You may need to update the file to match the requirements of your app. For example, add a rewrite rule if your Angular App needs to proxy the API call .
The web.config file must be copied into the root directory of the Anguar app artifacts.
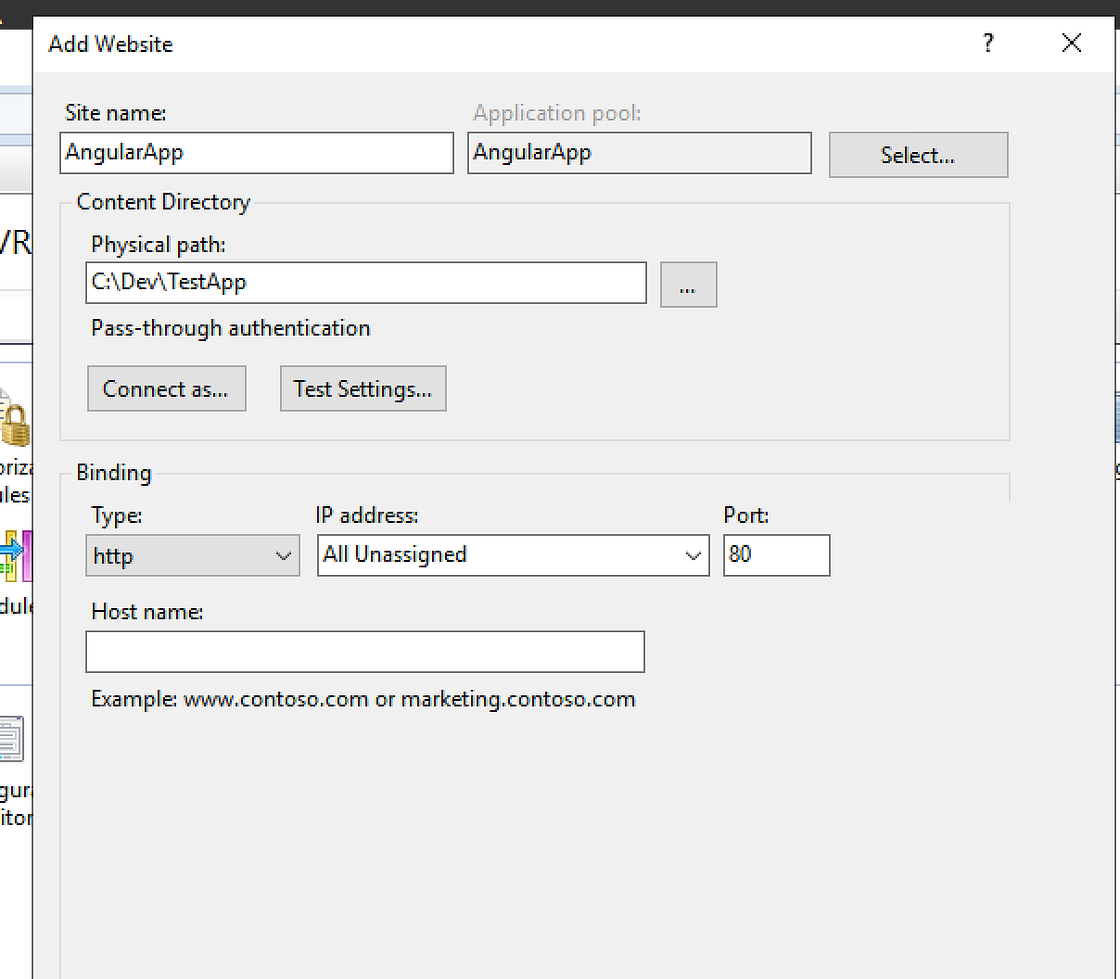
Set up the website in IIS
We can follow these steps to set up a new website in IIS.
- Create a new website: Use the IIS manager to create the new site and specify the physical path to the directory where the Angular app’s build artifacts are located.

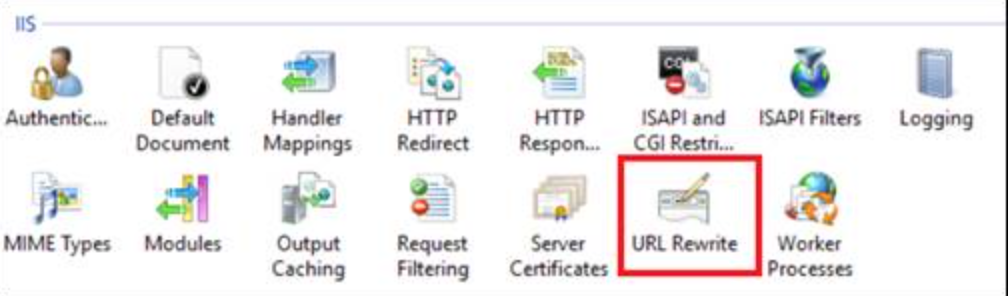
- Install URL Rewrite module: If it is not installed, install the URL rewrite module from here . You should see it appear in the IIS manager after the installation.

- Deploy the Angular app: Use a pipeline or scripts to automate copying the build output to the physical path specified for the website in IIS.
We can restart the IIS by running the following command.
iisreset
Now, navigate to the localhost URL to test the Angular App. For any issues configuring the URL rewrite and proxying, refer to this article for more info.
How to configure Angular app with Nginx
Nginx is a free and open-source web server commonly used on Linux servers. It is fast and efficient, making it a popular option for hosting websites and web applications.
Assuming Nginx is installed, run the following command to verify it.
1 | sudo systemctl restart nginx |
If Nginx is started, type the server’s public IP address into the browser, and the default Nginx page will be shown.
The next step is to edit the Nginx configuration nginx.conf. Typically, the Nginx configuration file can be found in either /etc/nginx/nginx.conf or /etc/nginx/sites-enabled/default.
An example of the updated config file is as below.
1 | http { |
These settings define the server domain name and port number. You can use any port number as long as the port is allowed in your host security group.
In the above setting, we assume that the app bundles reside on /app/[name of Angular App]/dist. We need to either enable a pipeline or use a script to copy the Angular build output into the folder.
After updating the configuration file, we need to restart the Nginx server to make the change effective.
sudo systemclt restart nginx
Enter the server domain name and port number into the browser, and your Angular app should run!
Another must-do in a real-world app is to register and install an SSL certificate and configure it in Nginx. You can find the details in this article .
Make a choice: IIS vs. Nginx
In summary, both IIS and Nginx can host Angular applications, but they have different strengths and weaknesses.
Both servers use a reverse proxy to forward incoming requests to the Angular application.
While IIS is primarily designed for Windows, Nginx can run on multiple platforms, including Linux, macOS, and Windows. This cross-platform compatibility gives Nginx broader adoption and flexibility in deployment scenarios.
The final choice depends on many factors, such as platform preference, the team’s skillset, project goal, and performance requirements.
- Title: Choosing the Right Platform - IIS or Nginx for Angular Deployment
- Author: Sunny Sun
- Created at : 2023-07-02 00:00:00
- Updated at : 2024-07-28 09:44:57
- Link: http://coffeethinkcode.com/2023/07/02/iis-or-nginx-for-angular/
- License: This work is licensed under CC BY-NC-SA 4.0.



